Visual Insights
Lever
Lever
Data has become an integral part of many organizations; it is the basis on which many decisions are made. To meet this need, Lever built a reporting platform several years ago. At the time, there were several challenges within Lever’s reporting suite that needed to be addressed: scalability, accessibility, and information architecture. As new features and functionality were added, it was important to ensure that the product scaled well with the needs of Lever’s users. Visual Insights was created to update the reporting suite within Lever.

As data increasingly becomes a staple of many organizations, it is imperative that they have access to clear and accurate information as well as actionable insights so that leaders can make informed decisions when deciding on targets and metrics. In the recruiting space, data is integral to providing a quality candidate experience, as it can:
With this in mind, when it came to re-designing the existing reporting app, I had a few key objectives that acted as the north star.
An infrequent user of Lever. They only log in to Lever to look at data. They have a busy schedule and are pressed for time to do their work. Once they begin a task, they are laser focused, ignoring and dismissing all outside distractions that aren’t relevant to the task at hand.
Lever launched Visual Insights to update their reporting feature. The original reporting suite was created based on the needs of about a dozen users. With this project, my intent was to first validate if those initial personas were still relevant and then, if necessary, simplify those personas and categorize them into three groups.
An infrequent user of Lever. They only log in to Lever to look at data. They have a busy schedule and are pressed for time to do their work. Once they begin a task, they are laser focused, ignoring and dismissing all outside distractions that aren’t relevant to the task at hand.
The recruiter lives and breathes Lever. They are logging in regularly to source candidates, nurture the relationship with candidates, move candidates through the pipeline, and fill roles, among other things. They are very busy and spend much of their time within Lever, bouncing between various areas of the app: the candidates page, the interviews page, the analytics page etc. They are a highly adaptable individual but may not have time for a breadth of exploration into the product.
They manage Lever for their team. The generally only log in to Lever when they need to set something up or make system changes.

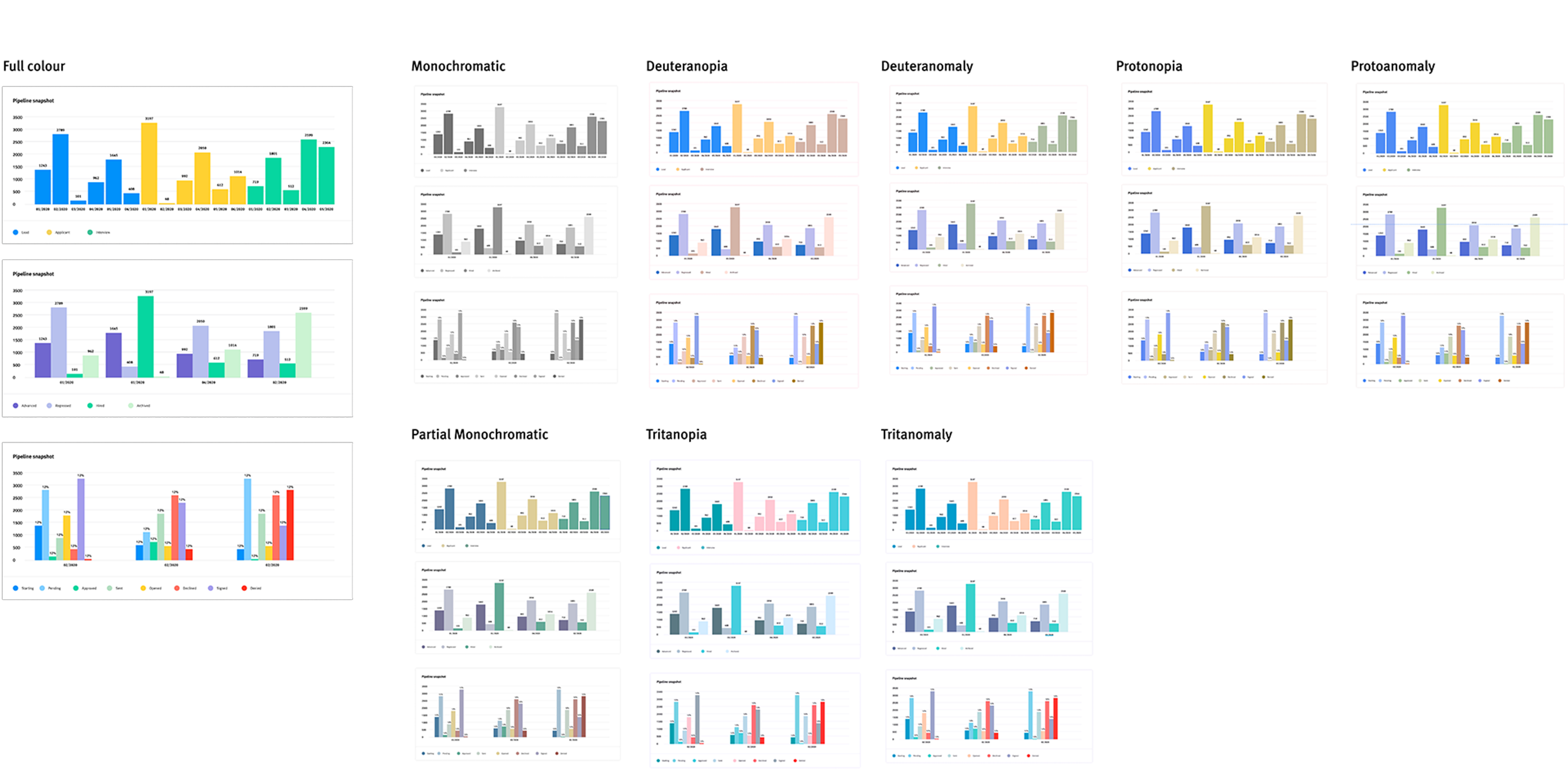
Because of the importance of data, it was paramount that the way the data was visualized and consumed was accessible. I created a colour palette that was large enough to use with complex data sets, but also flexible enough that it could be applied in an accessible way.